1. Introduction
Promoting the autonomy and independence of individuals with disabilities is a priority of the Convention on the Rights of Persons with Disabilities (CRPD) (UN, 2006), which was implemented in Spain through Royal Legislative Decree 1/2013 of 29 November. This Decree approved the Consolidated Text of the General Law on the Rights of Persons with Disabilities and their Social Inclusion.
Since these values are inherent to all, it is important to develop services and to create support mechanisms that help secure and guarantee those rights for all individuals with disabilities in accordance with the idea of the Quality of Life Supports Model (QOLSM) developed by Verdugo et al. (2021).
Many proposals have been presented to help secure and guarantee these values. Two of the most important proposals are by promoting useful learning to ensure the integral development of individuals with ID and by raising awareness among the rest of the population by highlighting the needs these individuals may have (Plena inclusión, n. d.; Molero-Aranda et al., 2021).
One of their needs is to be properly attended to in an emergency such as a traffic accident or fire. Since this is not just a need but a right, we all enjoy, ensuring that right should already be a reality (Molero-Aranda et al., 2022).
It is in such circumstances that administrations must work to remove the barriers people with disabilities encounter when accessing training and assistance in relation to their safety and well-being (Toboso, 2018). Interventions should therefore not be directed solely at individuals with this condition but, rather, services and institutions should also be involved to ensure that they understand why these needs arise and why those interventions are necessary so that they can act accordingly (Cobeñas, 2019; Jiménez, 2011).
The first step taken was to recognize cognitive accessibility as a component of universal accessibility from the legal perspective, since "Accessibility is a precondition for male and female individuals with disabilities both to live independently and to participate fully in society on equal terms" (Law 6/2022, p. 43626), in accordance with the preamble to Law 6/2022, of 31 March, which amended the Consolidated Text of the General Law on the Rights of Individuals with Disabilities and their Social Inclusion, which was approved by Royal Legislative Decree 1/2013, of 29 November, and which established and regulated cognitive accessibility and its necessary conditions and application.
This modification was repeatedly requested both by individuals with intellectual disabilities (ID) and by institutions working to improve their quality of life (Plena inclusión, 2021) to "strengthen the exercise of their rights and community involvement" (IMSERSO, 2022). The above document also details the benefits this law can bring to, for example, the elderly as well as to individuals who are non-residents of our country, have a low level of literacy, or do not speak the official language of the area in which they live.
One way to promote cognitive accessibility is through digital technologies (DT), which are seen to greatly facilitate access to information and resources in a wide range of formats (Simplican et al., 2018).
1.1 The SIT project
Faced with this reality, the main aim of the SIT (Safety, Inclusion and Technology) Project (LATE, 2022) is to design and develop a technological solution for identifying individuals with ID in emergency situations, attending to them, and providing preventive training. This need became manifest as a result of a demand presented by a family association in our region that came to light during a study conducted at our university. This technological solution takes the form of a mobile application (App) and website designed to educate and raise awareness among the general population and to facilitate the care and assistance given to individuals with ID by professionals employed by safety and emergency services in the province of Tarragona (Spain).
The App helps these professionals to identify individuals with ID who may be alone in an emergency situation. It also provides public safety and emergency services with an accessible communications tool they can use when needed. The website, on the other hand, is the gateway to a database for identifying individuals with ID and their families. This educational resource, which is readily accessible to the wider community for providing safety information and training, also helps prevent risks and promotes self-determination.
2. Method
Our study is based on Design-Based Research (DBR) (DBR Collective, 2003) methodology, whose purpose is to introduce innovative elements to find responses to problems detected in certain situations and contexts and thus transform them (De Benito and Salinas, 2016; Van den Akker et al., 2006). DBR follows a systematic process based on iterative cycles focused on analysing, designing, developing and evaluating interventions, training programmes, products and processes (Plomp, 2013; Romero-Ariza, 2014) to obtain better results that are validated and tested using various methods. Here we can adopt the definition provided by Anderson and Shattuck (2012) who, quite correctly, defined this methodology as "research through mistakes" (p. 17) since it is by detecting "mistakes" or improvements that iterative cycles work by, in turn, perfecting the products, programmes and processes that have been designed.
In our case, we used several methods and strategies to collect and analyse data with the collaboration of numerous professionals with a specific profile (n = 21) and "Expert Competence Coefficient" index or "K Coefficient" (K) (Cabero and Barroso-Osuna, 2013; Mengual, 2011). Those with the most knowledge and experience on the topic that is the focus of our study were then selected (Molero-Aranda et al., 2022; Sanromà-Giménez et al., 2021).
First we conducted a systematic review and analysis of the scientific and documentary literature. Then we implemented expert judgment by means of the Delphi method, which was divided into two rounds or iterations in order to refine the products and produce the final theoretical versions we report extensively in this paper.
2.1 Procedure
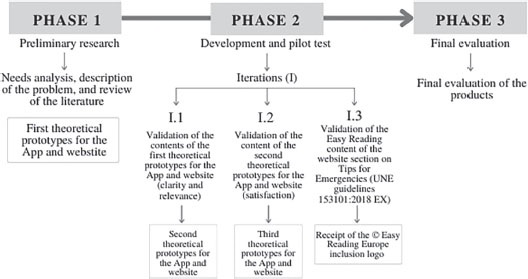
The procedure followed (Figure 1) to obtain the final prototypes for the SOSDI App and SIT project website (hereinafter, the website) prior to their digitization was a systematic review and analysis of the scientific and documentary literature in order to examine other experiences related to the subject explored in this study, analyse similar products, and inspect guides and manuals that would help us to define the bases for developing our two products. Having obtained this information from numerous databases, we designed the first theoretical prototypes for each product (Molero-Aranda et al., 2021; Molero-Aranda et al., 2022).
These prototypes were then submitted for expert judgment using the Delphi method. This expert judgement was divided into two rounds or iterations. The first round evaluated the clarity and relevance of the first theoretical prototypes for each product and helped to produce the second prototypes. These evaluations were conducted by taking into account the definitions to be included in each section or screen of the final versions of the products.
After two months the second round of evaluations was conducted to produce the second product prototypes. In this second round, the experts were asked to express their degree of satisfaction with the changes that had been introduced. This resulted in the third theoretical prototypes of the designed products and brought to a close the expert evaluations and second iteration of the second phase of our research.
Finally, a third iteration was conducted in which a team of external evaluators, specialized in cognitive accessibility and the adaptation and validation of Easy Reading (ER) content, evaluated the contents of the website section on advice in emergency situations (Molero-Aranda, 2022).
3. Results
In this section we present our results from the second round of product evaluation, where the experts evaluated their level of satisfaction with the changes introduced to the second product prototypes and suggested various amendments that we introduced for the third and final theoretical prototypes for the SOSDI App and website.
Note that, since both products are inter-related, it is important to pay attention to the descriptions in each section below in order to understand how each product operates.
3.1 The SOSDI App
The purpose of the SOSDI App is to help safety and emergency professionals (emergency staff, healthcare workers and firefighters) identify unaccompanied individuals with ID in emergency situations and provide those professionals with a communications tool based on pictograms such as the Augmentative and Alternative Systems of Communication (AAC) that they can use when needed.
3.1.1. Flow of operation
Ideally, safety and emergency professionals should install the App on their work mobile devices and should register in the database using their professional profile (police officer, civil protection volunteer, Catalan police officer, firefighter, ambulance staff member, etc.) on the website. Similarly, individuals with ID (or any other disability based on their functional level or difficulties they encounter especially when it comes to communication) must also be registered on the website and possess an identification wristband containing a QR code and an alphanumeric code.
Whenever there is an emergency alert, safety professionals will be able to identify an individual with ID by scanning the QR code on his or her identification wristband using the camera on their mobile device/App and access important information about that individual.
Once the individual with ID has been identified, professionals will be able to perform a series of actions and, if necessary, use the communication panel with pictograms.
3.1.2. Schema and definition
Below we describe the sections of the App and the definitions that have been validated by experts who participated in the evaluation process.
Home screen
This first screen enables validation (login) by the safety and emergency professionals using the alphanumeric code and maximum security password provided when they registered on the database (website).
When they first log in, the professionals will be asked to allow use of the camera on their mobile device. They will also be asked to create an access PIN rather than using their initial password to enable rapid login to the App in case of emergency. Depending on their device, professionals may use other forms of identification available on the App (including fingerprint identification and facial recognition).
Code Scan screen
Once validated on the App, the safety and emergency professionals can scan the QR code or enter the alphanumeric code (four digits and one letter) printed on the wristband of the individual with ID. They can either use the text box to enter the alphanumeric code or use a floating button to activate the camera on their device to scan the QR code. These two methods can be used interchangeably to access information about a user with ID.
If there is no emergency, safety and emergency professionals can access their personal user area (screen 1) from the hidden menu in the top left-hand corner of the screen.
Screen 1. Personal User Area
By entering their personal user area, safety and emergency professionals can access the following sections:
Scan: this is an extra access point for activating the camera to scan a QR code.
Tips for action: this section contains general guidelines from the website on how to act with individuals with ID.
Incidents: this section is used to create a record of incidents handled and to consult the complete history of all incidents handled since the user (professional) created their account.
Other incidents: this section is used to consult incidents that have been recorded by the professional's colleagues and learn from the experiences of others. All personal data of the individual with ID will be concealed.
Profile: this section contains the user's full name and profile (emergency staff member, police officer, healthcare worker or firefighter) and contact email address.
Help: this section contains detailed information on how to use the App.
Configuration: this section enables changes to be made to the App settings. Accessibility features for content, such as zoom or contrast, etc., are configured on the device itself.
Contact: this section gathers suggestions made by App users and provides a channel for communicating with the project's developers.
Screen 2. ID User
After the QR code of the user with ID has been scanned or their alphanumeric code has been inserted, a current photograph of the user appears next to their name to enable the professional to address them personally.
We will now describe the areas corresponding to: (1) Personal information, (2) Medication plan, (3) Communication board and (4) Incident history.
Screen 3. Personal information
This section contains personal information about the individual with ID that their relatives have provided via the website (in the "registration" section), i.e.: (1) name and surname, (2) verbal communication (yes/no and specification of which type), (3) disability and level of disability, (4) language, (5) date of birth, (6) name of the individual's father, mother, or legal guardian, (7) contact telephone number and alternative telephone number, (8) health card number (xxxx 0 00000000 0), (9) medical treatment (yes/no), (10) ID card (if they have one), (11) full address, (12) school or place of education, and (13) information to take into account in case of emergency. In this last section, families can insert information about, for example, the user's interests by leaving a link to a video that they like or that helps them to relax, the name of a song, an expression, or behavioural information such as hypersensitivity to loud noises or tactile stimuli.
Screen 4. Medication Plan
This section contains detailed information about the user's medication plan and other medical information (such as allergies) provided by their relatives via the website (in the "registration" section). Electronic prescriptions can also be uploaded here if it is deemed appropriate to do so. Only personnel from competent emergency services such as SEM (Medical Emergencies System), GEM (Medical Emergencies Group) and the Fire Brigade can access this information. All police and emergency services are bound by confidentiality agreements in relation to the private information of those they assist. If necessary, however, other ways of accessing medical information exist, by, for example, sharing the individual's ID number or health card number with emergency services by radio.
Screen 5. Communication board
This section contains predefined messages with ARASAAC pictograms such as AAC to facilitate communication between safety and emergency services and individuals with ID.
The communication board is easy to operate to enable both the safety services and users with ID to use it. When a predefined message is selected (up to five are possible) and the play icon is tapped, the message appears in the bottom centre of the screen. This message is also played orally as the pictograms are displayed. The languages available in this first version are Spanish and Catalan.
At the end of the list of predefined messages, any messages or pictograms that were added by the families when registering, called "family messages", will appear.
Predefined messages are divided into five categories: assessment, emotions, needs, responses, and family messages (Figure 2).
Screen 6. Incident History
This area displays important information about actions performed with the user with ID, including messages used, treatment given, elements that facilitated effective communication, etc. This information can be extremely useful when dealing with repeat incidents involving users with ID. It is therefore vitally important that safety and emergency personnel insert this information into their App.
This information will remain available in the "Other incidents" section of the personal user area of the App for all safety and emergency professionals (but the personal data used to identify both the professional and the user with ID will be concealed). The aim is to encourage professionals to share their experiences and to learn from the actions of colleagues regardless of their professional profile.
3.1.3. Accessibility
The App applies Web Content Accessibility Guidelines (WCAG) 2.1 of the W3C (2018) and UDL (Universal Design for Learning) guidelines (CAST, 2018). Some of these guidelines are shown in Table 1.
Table 1. WCAG and UDL guidelines used in the App.
| WCAG | UDL |
|---|---|
| - Contrast between background and text. | - Minimize distractions. |
| - Simple typography (no frills or embellishments), font over 12 points, sufficient line spacing, no justification and no block capitals. | - Promote collaboration and communication. |
| - Graphic resources besides colour. | - Facilitate skills and strategies to address challenges. |
| - Large buttons that are uncluttered and easy to recognize. | - Provide alternatives for auditory information. |
| - Double confirmation when the user performs an important action. | - Provide alternatives for visual information. |
| - Harmonious structure. | - Illustrate through multiple means. |
| - Priority given to the most important information. | - Guide the processing, visualization and handling of information. |
| - Simple vocabulary that avoids technical jargon. | - Optimize access to tools. |
| - Titles to organize information. | - Use multiple media for communication. |
| - Instructions or graphic information accompanied by simple explanatory texts. | - Facilitate the management of information and resources. |
| - Responsive design. | - Improve ability to monitor progress. |
Source: Authors' own.
Figure 3 illustrates WCAG guidelines on the use of (a) headlines for organizing information; (b) large buttons that are easy to recognize and surrounded by inactive areas; (c) graphic resources besides colour; and (d) simple explanatory texts or graphs to accompany instructions. UDL guidelines also highlight the need to illustrate concepts through multiple means.
3.2. The SIT project website
The SIT project website is the means by which security and emergency professionals as well as individuals with ID and their families register in the database to ensure that the App functions properly. It is also intended as a valuable digital educational resource for providing information and training for potential emergency situations to enable families, professionals and individuals with ID to prepare for emergencies, thus ensuring a better quality of life for individuals with ID.
The website is also intended as a means for raising awareness among the general public about the difficulties individuals with ID may encounter in their daily lives and in unexpected situations such as emergencies.
3.2.1. Flow of operation
The website is ideally intended to be a link between the stakeholders involved, i.e. safety and emergency professionals, individuals with ID, families, specialists, professionals responsible for attending to people with ID, and the community at large.
Through the website, safety and emergency professionals as well as individuals with ID must register in the database to access the App (safety and emergency professionals) or to be identified in case of emergency (individuals with ID or another disability depending on their functional level and difficulties they may encounter especially when it comes to communication). The website also provides important information about how to act in an emergency using inclusive language that, since it is based on ER, is accessible to all. Families, specialists and professionals who intervene with individuals with ID can use these resources to prepare themselves for such situations.
3.2.2. Schema and definition
Home screen
The home screen displays a small presentation of the website and its content. The presentation can be read or seen and heard (video presentation). This initial screen also displays all the shortcuts to the various sections of the website, which are also available from a bar/menu displayed at the top of the website.
The shortcuts are named as follows: (1) Intellectual Disability?, (2) Tips for emergencies, (3) Catalogue, (4) About the project, (5) Create an account, (6) News, and (7) Contact.
Screen 1. Intellectual Disability?
This section of the website provides detailed information about what ID is, how to act in an emergency situation with an individual with ID, and how to interact in general with an individual with ID. It also lists characteristics of the communication abilities these individuals may present. Special emphasis is placed on the benefits of using digital technologies in this context.
Screen 2. Tips for emergencies
This section lists, in ER, eight emergency situations as well as social stories using pictograms. The purpose of this section is to inform and train individuals with ID, their families, and professionals about how to act in an emergency so that they may use this content to prepare for such situations and refer to it in times of a real emergency.
The most common emergencies and other situations depicted are:
Getting lost/feeling disoriented (before leaving home or when the individual is away from home).
Feeling stressed.
Domestic accidents: (a) cuts and wounds (when using tools or broken objects), (b) falls and sprains, (c) electrocution, (d) poisoning and suffocation, (e) burns and (f) knocks and stumbles.
Traffic accidents (in the street, at a traffic light or in a car).
Violence (physical, psychological or sexual).
Fire inside a building (if the individual is alone or with someone).
Chemical hazard (if the individual is alone at home or in the street).
Outdoor flooding (if the individual is alone at home or in the street).
Screen 3. Catalogue
This section contains a catalogue of ARASAAC indexed pictograms (2022). It also enables all users to create their own social stories for working on new situations or developing materials, etc., and to download them freely under the Creative Commons BY-NC-SA license.
Screen 4. About the project
This section contains information about the SIT project (its background, context, objectives, collaborating entities, and reference publications).
Screen 5. Create an account
This section displays the two options by which users can create an account depending on their profile: (1) users with ID, and (2) emergency staff, police officers, healthcare workers, or fire fighters. Users who are already registered can access their personal area here to edit or modify their information once their entry into the system has been validated.
1. Users with ID
Families are responsible for registering their relatives with ID in the system. This is done by providing an email address and creating a password of their choice in order to then enter the following information about their family member with ID: (1) a current passport-sized photograph, (2) name and surname(s), (3) verbal communication: yes/no, (4) language, (5) type and level of disability, (6) date of birth, (7) name of parent, mother or legal guardian, (8) contact telephone number and alternative telephone number, (9) health card number, (10) any other disability, (11) medical treatment (yes/no), (12) current medication plan, with space for attaching their electronic prescription in PDF format (if desired), (13) identity card (if they have one), (14) address, (15) school or place of education, (16) important information in case of emergency, and (17) any pictograms or messages with pictograms that may be useful for their family member in an emergency situation. In the App these will appear at the end of the "Communication Board" section after the pre-designed messages.
The registration form also contains a box where families can request the individual's identification wristband and choose the preferred language for listening to the App's pictographic messages that will be used, if needed, by the safety and emergency professionals for the purposes of identification and contact.
This section also includes an informed consent form on data protection and use in relation to the data requested for registration. The families must agree to providing this informed consent.
2. Safety and emergency personnel
Several options are available for the registration of safety and emergency personnel so that the competent services and institutions may be directly involved and professionals may register in a more rigorous manner. Once registered, professionals will be sent a link to download the App onto their mobile devices as well as access codes to enter it.
3.2.3. Accessibility
The website applies the Web Content Accessibility Guidelines (WCAG) of the W3C (2018) and UDL guidelines (CAST, 2018). Some of these guidelines are shown in Table 2.
Table 2. WCAG and UDL guidelines used on the website.
| WCAG | UDL |
|---|---|
| - Contrast between background and text. | - Minimize distractions. |
| - Simple typography (no frills or embellishments), font over 12 points, sufficient line spacing, no justification and no block capitals. | - Promote collaboration and communication. |
| - Graphic resources besides colour. | - Facilitate skills and strategies to address challenges. |
| - Titles in fields that require text. | - Provide alternatives for auditory information. |
| - Bookmarks or placeholders to clarify information. | - Provide alternatives for visual information. |
| - Helpful additional texts to facilitate understanding. | - Illustrate through multiple means. |
| - Large buttons that are uncluttered and easy to recognize. | - Activate or provide background knowledge. |
| - Double confirmation when the user performs an important action. | - Guide the processing, visualization and handling of information. |
| - Harmonious structure. | - Vary the methods available for surfing and interacting. |
| - Priority given to the most important information. | - Optimize access to tools. |
| - Simple vocabulary that avoids technical jargon. | - Use multiple media for communication. |
| - Titles to organize information. | - Use multiple tools for construction and composition. |
| - Error identification in confirmations. | - Support the planning and development of strategies. |
| - Instructions or graphic information accompanied by simple explanatory texts. | - Facilitate the management of information and resources. |
| - Subtitles for audio-visual content. | |
| - Responsive web design. |
Source: Authors' own.
Since the website may also be used by individuals with ID, the contents of sections other than screen 2. Tips for emergencies (Figure 4) will have an ER version in order to promote cognitive accessibility.
4. Discussion
The main aim of this study was to design a technological solution for identifying, attending to, and providing preventive training in relation to individuals with ID in emergency situations. We believe that with this study we have achieved this objective.
Although the prototypes we have discussed are still at the theoretical stage, the experts who participated in the validation process endorsed their usefulness and expressed their wish that they may soon become a resource to help them perform their duties in accordance with their profile (Molero-Aranda et al., 2022). We should add, however, that, what will really enable us to assess whether the products we have designed are useful and respond adequately to a scale of usability will be a pilot test with professionals once they are fully digitized (Vlachogianni and Tselios, 2021). For now, we hope to identify aspects of their operation that need improving, content that can be expanded, new possibilities, and limitations we have not yet contemplated. This project therefore does not end with this final product evaluation. Nevertheless, we are now able to end the design process and move onto another research process that focuses on product usability.
The strength of this study lies precisely in its scope since our findings reveal the needs individuals with ID present when it comes to their well-being and safety. This helps to promote their autonomy and participation in society under equal conditions (Vuković et al., 2016). Our findings may also help researchers to develop other learning materials and resources that, in accordance with recent legislation (Law 6/2022), focus on cognitive accessibility.